Highly Recommend using repo here - Day8 to practice this project instead of code present in snippets, In case of confusion, Please do watch video that is explained in English, the code here in the blog is not changed to keep screenshots intact
What is Git Branching Strategy
Highly Recommend using repo here - Day8 to practice this project instead of code present in snippets, In case of confusion, Please do watch video that is explained in English, the code here in the blog is not changed to keep screenshots intact
Git Branching Strategy may differ from every company, The Production branch will be the main branch and direct changes to this code may impact the environment and ongoing business
We divide this into 3 replicas here
DEV , UAT and PROD
All these have same set of servers and same setup, same code in different AWS IAM accounts with minimal variable changes to have different Deployments
Any change that needs to be done should be done first in feature branch, Be it a Developer, tester, devops guy , All would create feature branches for their respective changes and all will be integrated to Dev branch code with Manager Approval.
Once Dev Branch is updated, QA will proceed with approvals and Pull Request(Merge Request) will be raised to get Dev Branch and UAT Branch in sync
once UAT Branch code is deployed, QA will again proceed with tests and approve, Only then Merge Request is raised from UAT to PROD branch
UAT Branch and PROD Branch code will be deployed only on particular days of week
In case you see any application v1.2.4, here 1 denotes major version, 2- denotes minor version, 4- denotes patch version.
In case, you see application with v1.2.4.3 , here 4 denotes hotfix version, Hotfix is generally done when there is a production issue and it needs to be fixed irrespective of release date. something serious happening in production and that needs to be addressed
What are Helm Charts?
In Simple Words..Helm Charts are Package Managers of Kubernetes,
In Kubernetes Deployment, We deployed "pods" with labels and then "service" using same labels to use same connection.Then "Ingress" that connects to service
INGRESS > SERVICE > PODS
But in Helm Chart , We don't need to worry about connecting these kubernetes services together, Helm Chart templates care of this
Take an Example of Docker Hub, We do get Image from Docker hub which we can use and deploy in Kubernetes
But in Helm, instead of Image, you get a complete application
For Suppose, take an example of Grafana, application would be same across any environment.
So you can get complete Grafana image from official Helm Hub
Now let us understand, Helm Charts with our Ongoing Project
Configuration to be used for this project:
git clone https://github.com/sagarkakkalasworld/Day8#Note: AWS Free Tier is only for 750 Hours per year, so make sure you stop instance once you are done with the project
As an initial step, Install helm from official documentation or simply run these commands
curl -fsSL -o get_helm.sh https://raw.githubusercontent.com/helm/helm/main/scripts/get-helm-3
chmod 700 get_helm.sh
./get_helm.sh
Now once helm is installed, check helm version
helm version
Once installed, let's create helm chart by simple command
helm create react-chart
here react-chart is the name given for chart directory, you can give any name of your choice, once you created, you will be able to see the directory name with the chart
Now navigate into this directory and you will be able to see files created by helm chart for us
cd react-chartlsChart.yaml contains metadata about our helm chart, Charts contains files if our helm chart is linked with any other helm chart, templates is where we have our kubernetes manifest file, and values.yaml file is the place where we update our values.
if you navigate to templates file, this is what you will see
cd templatesNow if you see any file, here they will have values as some values.xyz, which means they are referring to values.yaml file
for example, let us see service.yaml file
cat service.yamlAs per above screenshot, you can see, we have type in spec is .Values.service.type, To understand what value will be given as input, .check values.yaml file
Now if you open values.yaml file
cat ../values.yamlAs you can see, it has service.type: ClusterIP, so this value will be updated in our templates/service.yaml file
Now let us understand better by adding namespace variable in all templates file
sudo vi deployment.yamladd line namespace: {{ .Values.namespace }}
since we want to have our deployment, service and ingress files to be in same namespace, update all the files to have same values
sudo vi service.yamladd line namespace: {{ .Values.namespace }}
sudo vi ingress.yamladd line namespace: {{ .Values.namespace }}
Now once you added these, lets get back to our values.yaml file as to update variable, now our file searches for variable called namespace and if it is not there, helm does not allow us to deploy our application
sudo vi ../values.yamlBy default you will have values.yaml filled with some date, we need to change it
first change to do is add this variable namespace in the file
Now, let us make other changes in values.yaml according to our application.We need to be aware of kubernetes manifest files, so as to make changes to values.yaml files, You can refer our project Kubernetes manifest files here - Kubernetes Manifest files
let us understand how we are making changes step by step, as soon as you open values.yaml file, you will be shown this
As said earlier, we don't need to worry about labels, according to manifest file, image: sagarkakkala385/react-nginx and replicas are 2, and also in helm chart values.yaml file, you can see there is an option called tag: "" , if you don't specify anything on tag, it will default take Chart Api Version as you can see in the comment on file itself
Now if you want to know what version it will update, check cat Chart.yaml
cat Chart.yamlYou can see at the end of the file, it says
so this will try to pull image sagarkakkala385/react-nginx:1.16.0 , which actually is not present in our docker hub.
As you can see, we only have tag latest, if we leave tag as empty, it will try to fetch sagarkakkala385/react-nginx:1.16.0, which will result only in Imagepullerro,
and also since we don't use service account, we will change those values to false, so update the initial values like this as shown in screenshot. make changes according to your Docker hub account if necessary
leave the other values as default
scroll down to update other values in values.yaml
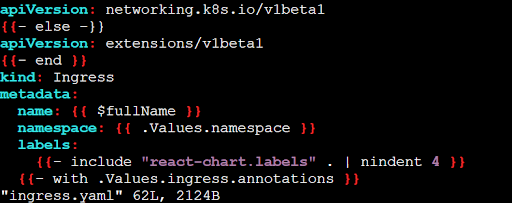
we don't need to worry about service here as we are using clusterIp, and as per above screenshot, you can see ingress enabled: false, it means even if we install helm ingress wont be installed, let us make changes , let us compare with our existing ingress file
Now the new updated values.yaml file would look like this,
since i advised, not to take SSL Certificate, we can ignore tls part, In case you have taken SSL, the the values.yaml file would look like this
You can leave the rest values as default, By default Helm is configured to have kubernetes run on http://localhost:8080/ and if kubernetes is running on different port, we need to set the configuration to helm
kubectl config viewAs you can see in my server, it runs at 16443, run this command before installing helm chart else you will get error like
Why is this error? Cause Helm tries to contact kubernetes at Port 8080 but our Kubernetes is running at Port 16443
so run this command to fix this issue
kubectl config view --raw > ~/.kube/configand this config file must have only read access, so run
chmod 600 ~/.kube/configNow we are ready to install our first helm chart, run the command at place where you can see values.yaml file
helm install react-chart .here react-chart is the name of the chart, you can give any name of your choice
kubectl get pods -n react-nginxhelm upgrade react-chart .As you can see, here it displayed REVISION:2, if we run upgrade again , it will display revision as 3
Relate it like Version 1, Version 2 and Version 3 of application, to check all the versions or Revisions, use helm history command
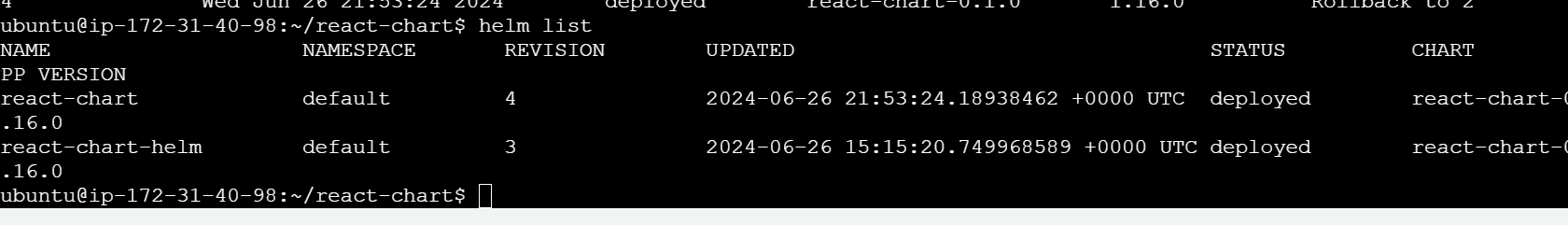
helm history react-chartAs you can see from above screenshot, our application is deployed 3 times, as STATUS: deployed is current running version
helm rollback react-chart 2 .helm listhelm uninstall react-chartHelm Charts will not redeploy application unless there is a change in values.yaml file, for suppose, we used tag:latest in file, even if our code is updated and image is pushed again. Helm chart would not fetch latest file.




































Comments
Post a Comment