Maintenance Page
Well this part of Maintenance Page does not contribute much to DevOps learnings but having this page can impact Business and their revenue. May be the page resembles it is a simple one but companies having one maintenance page can have a huge impact, lets understand this impact by example
For Suppose, you wanted to buy a Mobile in Amazon website and you are a regular customer of Amazon, you have your gift cards or some promo codes, and you wanted to buy a Mobile, since Amazon is your favorite website, first thing you do is to check website, lets assume 2 scenarios here
Scenario 1:
Website takes forver to load or it shows 404 error , or there is no website, You will now route to other webistes. You might raise a customer ticket via mail for amazon customer support or you can even route to Flipkart website,. This scenario caused Amazon to loose one potential customer like you, imagine amazon as world wide used e-commere site how much business could it loose ?
Scenario 2:
When you opened Amazon website, you get page there most like maintenance page which might inform the website is currently under maintenance and website will be back in one hour or text includes specific time and time zone. This makes you understand that you can re-visit website after one hour. And you will not be raising support tickets too.
So based on scenarios, we might have to understand impact it makes to business, Having Maintenance page helps business to reduce less Production support tickets and as well not to loose potential customers
Why Maintenance is Required?
Sometimes there might be updates which might require Kubernetes Node Restart, Most Updates or Upgrades are done post business hours, But we will imagine a situation where we are going to do in business hours, it can be underlying server restart or some upgrades that require restart, or sometime servers are restarted as regular maintenance
Before Maintenance is planned, customers will be notified in applications or via mail as well, but having this page would help someone understand who misses to read mails
Here, Before going further, i would recommend to complete till Day3 in Contents of Blog
Now if you have completed till Day3, you might be familiar that our website is now running on kubernetes
Here basic scenario we want to achieve is whenever customer tries to access our website via internet , it must show maintenance page.
As you know already, we had specified our domain hari-dev.shop in Ingress
As from above diagram, whenever user access our domain which is in ingress, Ingress targets service and from service it targets deployment.
Here simple route we are going to follow is , for our Ingress (where domain is specified) to reroute to different service and deployment which has Maintenance page
Now you can imagine, our scenario , we are trying to achieve would be something like this as shown in below diagram
Now let us get into the Project, for it to have Mainatence Page, we will create a Docker Image
You can clone this repo - Maintanence Repo
The Repo consists of both components like Docker and Kubernetes, since the explanations of files have been given in Docker and Kubernetes sessions, will skip explaining in detail
Now let us create a Docker image for our Maintenance Page.
Once you open the repo and navigate to Docker , you will be able to find three files, maintainence page.png, which is actually background image, You can choose to upload or experiment any image of your choice
In case, you want to use different image, make sure to point that image name in index.html , as shown in below screenshot, rename .png file with the name of your image
Also since it is a simple image, we don't need to build any code, we will just deploy this index.html file inside our docker container, As you can see from Docker file
Step1: Building Docker image
Considering, you have already Docker installed and Docker Hub account is created, we will proceed as follows
git clone https://github.com/sagarkakkalasworld/maintenance.git
cd maintenance/Docker/
sudo docker build -t maintanence-page -f maintanencepagedockerfile .
sudo docker images
sudo docker login
sudo docker tag maintanence-page:latest sagarkakkalasworld/maintanence-page:latest
Note: Please do replace sagarkakkalasworld to your docker hub username in the above command
and now push the image now to docker hub
Now before going to step2, it is recommended to stop the instance where docker is running
Step2: Deploying in Kubernetes
Now considering that microk8s is already installed and an application is already running inside your instance,
there are few important changes that needs to be done, you can use same ingress, deployment and service manifest files that you used for application but make sure to make the following changes
In deployment file, make sure to update the changes of image and as well labels
git clone https://github.com/sagarkakkalasworld/maintenance.git
since our application is already running, before applying changes, make sure to remove existing ingress
kubectl get ingress -n react-microk8s
kubectl delete ingress react-ingress -n react-microk8s
cd maintenance/Kubernetes/
since we have all the required manifest files here in the directory, we can just run a single command to apply all three files
kubectl apply -f .
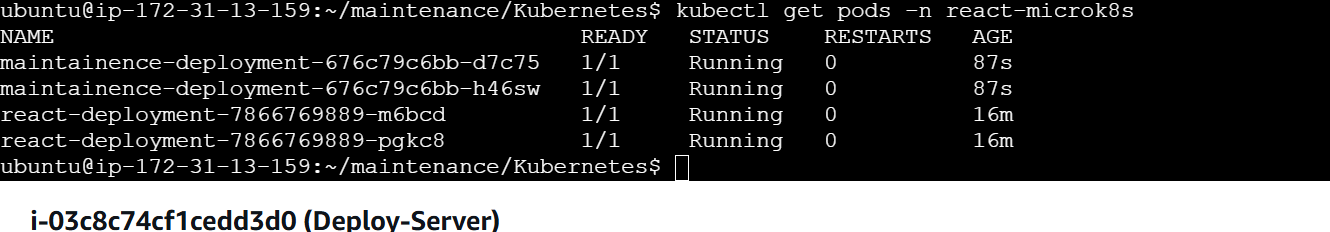
kubectl get pods -n react-microk8s
And also check domain, after updating AWS EC2 public IP in GoDaddy
once updated, check domain, If you have done already, just refresh the page
Before refreshing browser
After refreshing the browser
##I Post most of my content in Telugu related to contrafactums(changing lyrics to original songs),fun vlogs, Travel stories and much more to explore, You can use this link as single point of link to access - Sagar Kakkala One Stop
🖊feedback,queries and suggestions about blog are welcome in the comments.


























Comments
Post a Comment